
Category:
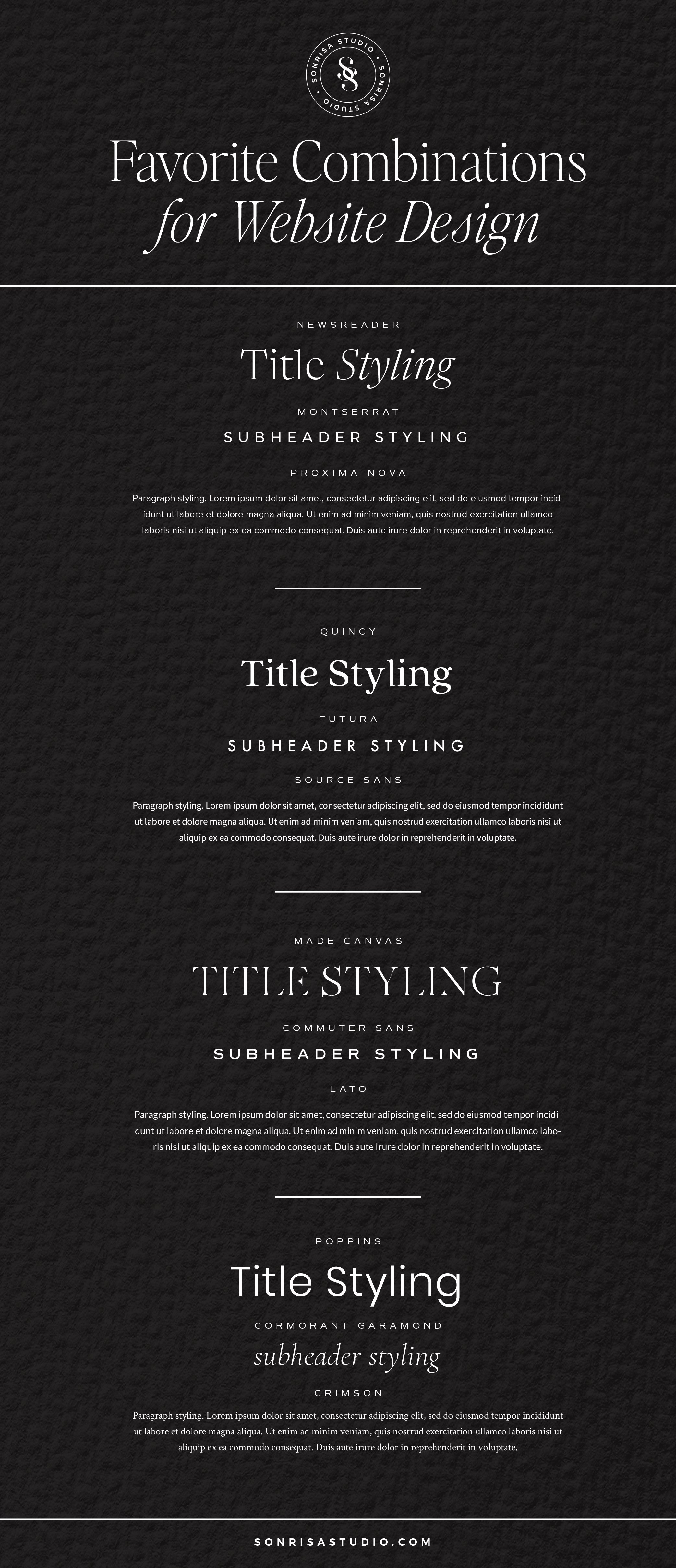
Font Combinations for Website Design
The way you style the text on your website will determine content hierarchy. What is content hierarchy you ask? Content hierarchy is the strategic arrangement of information on a web page where the most important information is emphasized more than less important content.
For example, put some of your most important, high converting text in the title content or subheaders of your website so you can entice visitors to read more. Put any content that might not be as important into the paragraphs.
If you are wondering what fonts to use on your site to help achieve a high quality, professional design, I’ve got you covered. And below you will find the links on where you can purchase or download these fonts. If you need to purchase the font be sure you purchase the web license so you can use the font on your website.

Download the fonts
01
Newsreader | Montserrat | Proxima Nova
02
Quincy | Futura | Source Sans
03
Made Canvas | Commuter Sans | Lato
04
CREATIVE RESOURCES
CURATED JUST FOR YOU
Done-for-you color palettes, font pairings, and image mood boards for elevating your Canva designs.
access style library
Shop our collection of DIY logo designs crafted in Canva to easily customize and make your own.
view all the kits
Learn to design a professional brand for your business with helpful creative courses.
view courses
Canva Brand Kits
Elite Style Library
Creative Courses
Does your brand have what it takes to
make an impact?
Download The Ultimate Branding Checklist to find out.
free resouRce